So, here is a tutorial on how to do this, Ill start off creating a 2D project in Unity3D

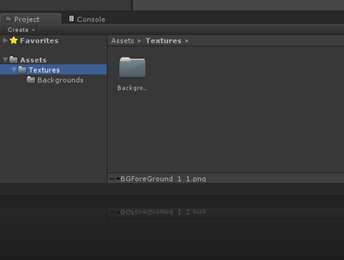
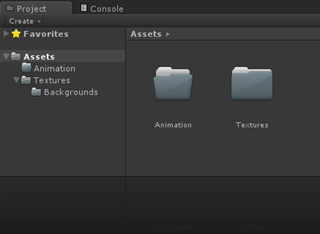
We are now going to create a Texture\Backgrounds folder

I have a number of background textures, that I am going to use:



But, for now we will work with the first texture, we will get to the others in a little while. First thing we need to do is make sure that out images are imported as sprites.

Next thing we are going to do is set up the sprite on the screen in relation to the camera, so just drag and drop the first image into the scene.

Now, we are going to set the textures position to 0,0,1 and stretch it to fit the full view of the camera, so we will scale it to 1.2, 2.4,1

Now, make a copy of it, and paste it into the scene, line it up with the edge of the first texture by setting the position to 19.125,0,0

Create an empty GameObject, name it Background and in the Hierarchy drag the two images we have just set up in the scene into it.

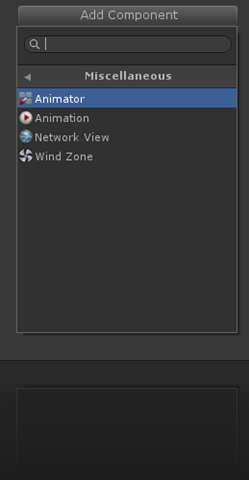
In our container GameObject, add an Animator component, so Add Component, Miscilanious and select Animator.

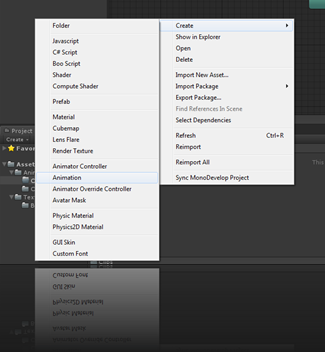
We are now going to create our Animator, first create a folder called Animation

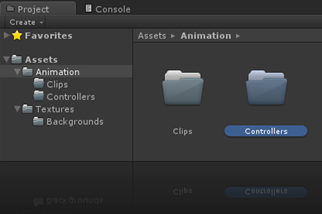
In here we will add another two folders Clips and Controllers

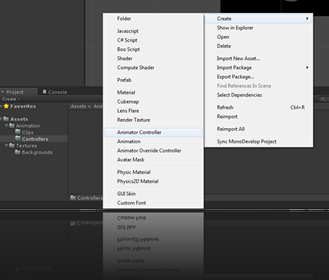
Now create an Animator Controller

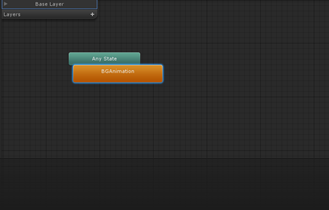
Name it BackgroundAnimation, double click it and we will see the Animator window. Now in clips, create a new Animation.

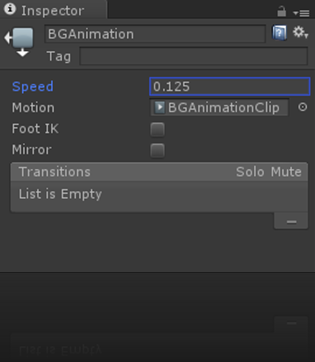
Name is BGScroller. Add this Animation to the BackgroundAnimation Animator Controller by dragging and dropping it in and set the speed to .125


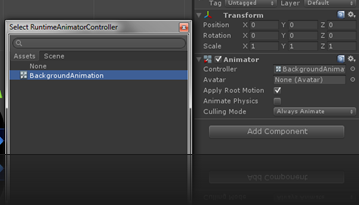
Now, in our Background GameObject (the one that is holding our sprites) set the Animator to use the new BackgroundAnimator we just set up.

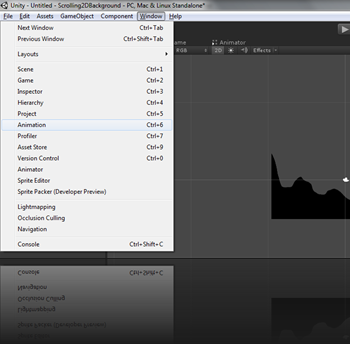
With the Background GameObject selected open up the Animation Window

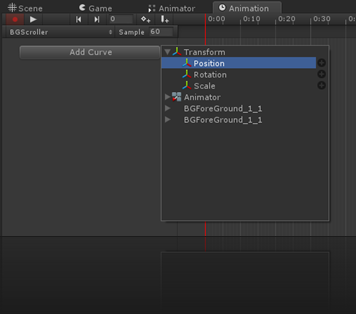
Select Add Curve, select Transform and Position

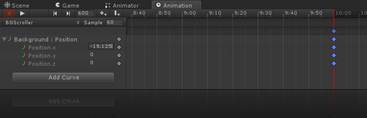
Expand this out, to show the elements of the position element, drag the far right set of dots out to the 10 second mark and set the x element to -19.125.

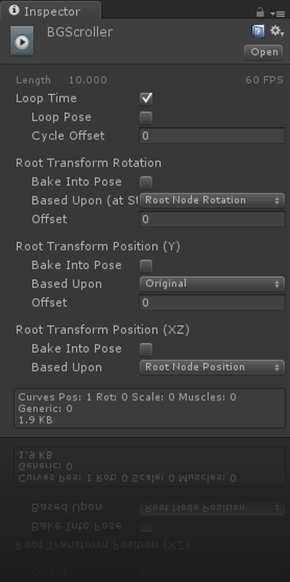
Now run it, it will now smoothly scroll our textures from right to left :D, BUT, after 10 seconds it stops (if played at the speed of 1) :S not what we want, so, go into the BGScroller Animation and set the Loop Time to true.

Run it now, and it will scroll on and on, looping lovely with no issue :)
Parallax
So, what if we want some parallax scrolling background?Well, we just do what we did before, but we will create a different Animator Controller for each layer. First thing ill do is set the first to background z positions to 0, but set their container, Background", z to 1, this was we can set the layer order.
So, for the next layer, we add the next texture like before.

As before, create an empty GameObject to put them in and call it Background2 and add an Animator component to it.

Now in the controller folder create a new Animator Controller and call it Backgrouhd2Animation, drag and drop the same Animation clip into it, BGScroller, but we will set the speed to .25 and then set Background2’s Animator to the new controller Background2Animation.
Run it and the two sets of backgrounds scroll at different speeds :D
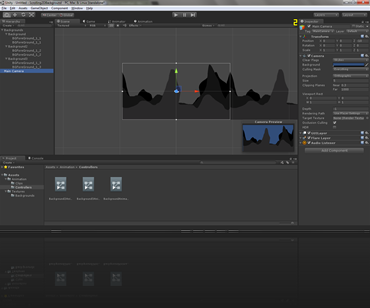
Now do the same for the another set of backgrounds, this time set the animation speed to .5, then we will create another empty GameObject called Backgrounds, and put all three of our container GameObjects in it.

So, this is what it will look like
No comments:
Post a Comment